Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- ck editor 사진 넣는법
- 에디터 api
- 정보처리기능사 준비
- 반응형 웹
- 정보처리기능사 따는법
- ck editor 이미지 업로드
- 글 에디터 넣는법
- 프론트엔드 용어
- CK Editor
- angular 터미널
- 정보처리기능사 필기 준비
- 서버의 의미
- 정보처리기능사
- 서버란 무엇인가
- 에디터 사용법
- 코드펜 복사해도 안되는 이유
- 프로토콜이란
- 반응형 정사각형
- 터미널 명령어
- 앵귤러 명령어
- 터미널에서 angular project 생성
- 코드펜 안되는 이유
- ck editor 사진
- 서버 뜻
- 프로토콜 뜻
- 코드펜 옮겨오는 법
- 코드펜
- 무료 에디터 사용법
- 정보처리기능사 필기
- 앵귤러 터미널 명령어
Archives
- Today
- Total
멋진 개발자가 되고 싶어
[React] 시작하기 - 설치 및 환경설정 본문
리액트 프로젝트를 시작하기 전에 수행해야하는 작업에 관하여 정리하였다.
아래의 내용을 순차적으로 수행하면 된다.
Vite
- Vite - 시작하기
- 빠르고 간결한 모던 웹 프로젝트 개발 경험에 초점을 맞춰 탄생한 빌드 도구
- 다양한 프레임워크를 위한 환경 설정을 빠르게 할 수 있도록 도와줌
첫 Vite 프로젝트 만들어보기
npm create vite@latest- 터미널에 위의 명령어를 입력하여 vite를 다운로드
Need to install the following packages:
create-vite@5.2.1
Ok to proceed? (y) y- 패키지를 다운로드 할 것인지 묻는 질문이 나온다
y를 입력하여 다운로드한다
√ Project name: ... react-vite
√ Select a framework: » React- 프로젝트 이름 입력하고 사용할 프레임워크를 선택한다
√ Select a variant: » JavaScript + SWC- 다음으로 js 혹은 ts를 선택하여 프로젝트를 구성한다
- 각각 swc인 버전과 아닌 것이 있는데 swc를 선택하는 것을 추천한다
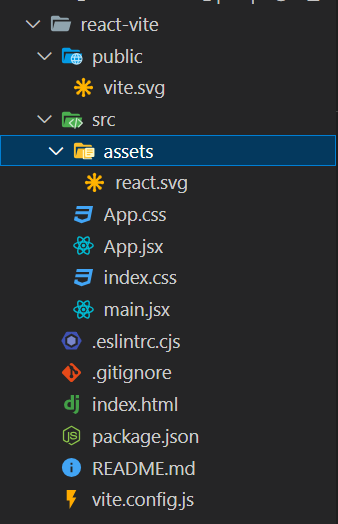
- 이후 아래와 같이 프로젝트가 생성된다

SWC란?
- React 프로젝트에서 Babel을 대체하는 버전을 의미한다
- SWC의 React Fast Refresh 구현은 Babel보다 훨씬 빠르다
- 일부 프로젝트에서는 이제 더 나은 대안이 되었다
- 참고 : Vite 공식 홈페이지- New React plugin using SWC during development
추가 다운로드
react-router
- react-router
npm i react-router-dom@6.14.2
styled-components
- 필수 설치 요소는 아님
- 아래 문서의 기능을 사용하고 싶은 경우 설치
- styled-components
npm i styled-reset - npm - styled-reset
npm i styled-components@6.0.7- 설치 명령어
참고
- 이 문서는 노마드 코더의 트위터 클론코딩 강의를 바탕으로 작성된 문서입니다.
- 강의 링크 : 트위터 클론코딩
- 이외에 참고한 내용은 해당 부분에 첨부하였습니다.
'JAVASCRIPT > React' 카테고리의 다른 글
| [React] npx create-react-app 안될 때 (0) | 2024.07.09 |
|---|
Comments

